wordpress如何实现图片延迟加载 随着滚动条渐显
鲜活优惠码分享怎么实现wordpress如何实现图片延迟加载 随着滚动条渐显的方法!本文为转载,文后有出处!
很多博客的配图会随着页面往下拖动而渐渐加载显示出来,这样不但能改善读者体验,而且可以节省流量,提高页面打开的速度。
实现这个功能用到了jquery.lazyload.js组件,jquery.lazyload.js 是一个用 JavaScript 编写的 jQuery 插件,它可以延迟加载网页中的图片,通过判断浏览者是否在查看当前图片,来选择是否立即加载显示。只有当浏览者滑动鼠标滚轮或浏览到图片位置时,真正的图片才会得以加载并显示,否则会默认加载预设的填充图片,本例中是“nopic_small.gif”。godaddy 2012优惠码
实现方法:
1、下载程序包: lazyload
选择你的默认图片 nopic_small.gif
下载完毕后,解压上传文件到wordpress的相关目录。
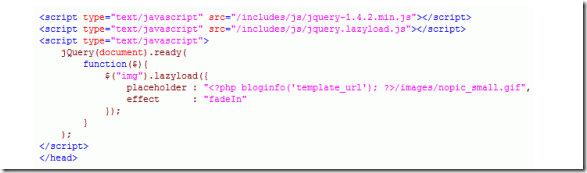
2、在当前主题下的“header.php”文件中添加下面的JS调用代码。
<script type=”text/javascript” src=”<?php bloginfo(‘template_url’); ?>/includes/js/jquery-1.4.2.min.js”></script>
<script type=”text/javascript” src=”<?php bloginfo(‘template_url’); ?>/includes/js/jquery.lazyload.js”></script>
<script type=”text/javascript”>
jQuery(document).ready(
function($){
$(“img”).lazyload({
placeholder : “<?php bloginfo(‘template_url’); ?>/images/nopic_small.gif”,
effect : “fadeIn”
});
}
);
</script>
上面代码要放到head技术标记前面,如下图:

网上很多朋友在传授经验的时候掉了上面第一行代码,这个代码是必须的,否则你做的其他事情都是白做的,出不来效果的。
上传了文件,添加了代码(记得根据自己主题的情况对上面相关代码进行替换修改),就可以看到效果了。注意如果在本地测试的话,你可能会看不到效果,因为加载非常块,放到远程主机上测试比较好。godaddy 优惠码
以上是wordpress如何实现图片延迟加载 随着滚动条渐显全文 转载自:这里











评论